Trabajo Práctico Nº 1
PORTADA WEB:
LIBRE - PERSONAL - REPRESENTATIVO
Este ejercicio consiste en crear una portada por la cual se podrá acceder a los trabajos prácticos que se realicen durante toda la cursada.
Nos servirá como introducción para la generación de estructuras mediante HTML y CSS, tipos de archivos, acceso y organización del servidor.
METODOLOGÍA:
PRIMER ETAPA:
Pienso, luego diseño!
- Boceto rápido de estructura y funcionamiento, Wireframe!
- Boceto final en Figma.
Al realizar los bocetos puedo determinar la estrucura, el funcionamiento y la navegabilidad de la portada.
Establezco cual es la función de la misma y de este modo logramos también una jerarquización de la información y los elementos dentro de una estructura coherente.
El boceto nos será muy útil para planificar la estructura, exportar elementos gráficos y ganar tiempo al momento de la construcción!
DALE UN SENTIDO!
No caigas en la mas fácil y simple!! Anímate a pensar en el diseño, aplica una temática, un genero!! Genera las imágenes con Inteligencia artificial!! Dale una vuelta de tuerca y diviértete!! Ejemplos: alguna peli, videojuego o serie que te guste o identifique, puede ser algún estilo como cyberpunk, retro, gamer, fantasía, steampunk, collage, espacial, casi cualquier cosa!
TERCERA ETAPA:
Puesta en marcha!
Subir el sitio al servidor y realizar un control general, verificar la correcta visualización del favicon, imágenes, titulo del documento y chequear el correcto funcionamiento de los vínculos.
Criterios de evaluación y contenido obligatorio:
- Fecha de entrega y desarrollo de bocetos.
- Fecha de puesta en linea del trabajo práctico.
- Envío en tiempo y forma de los datos de acceso por FTP, dominio y proyecto de Figma.
- Nombre correcto de archivos y carpetas en el servidor.
- Optimización de TODAS las imágenes.
- Correcto uso del titulo del documento y favicon.
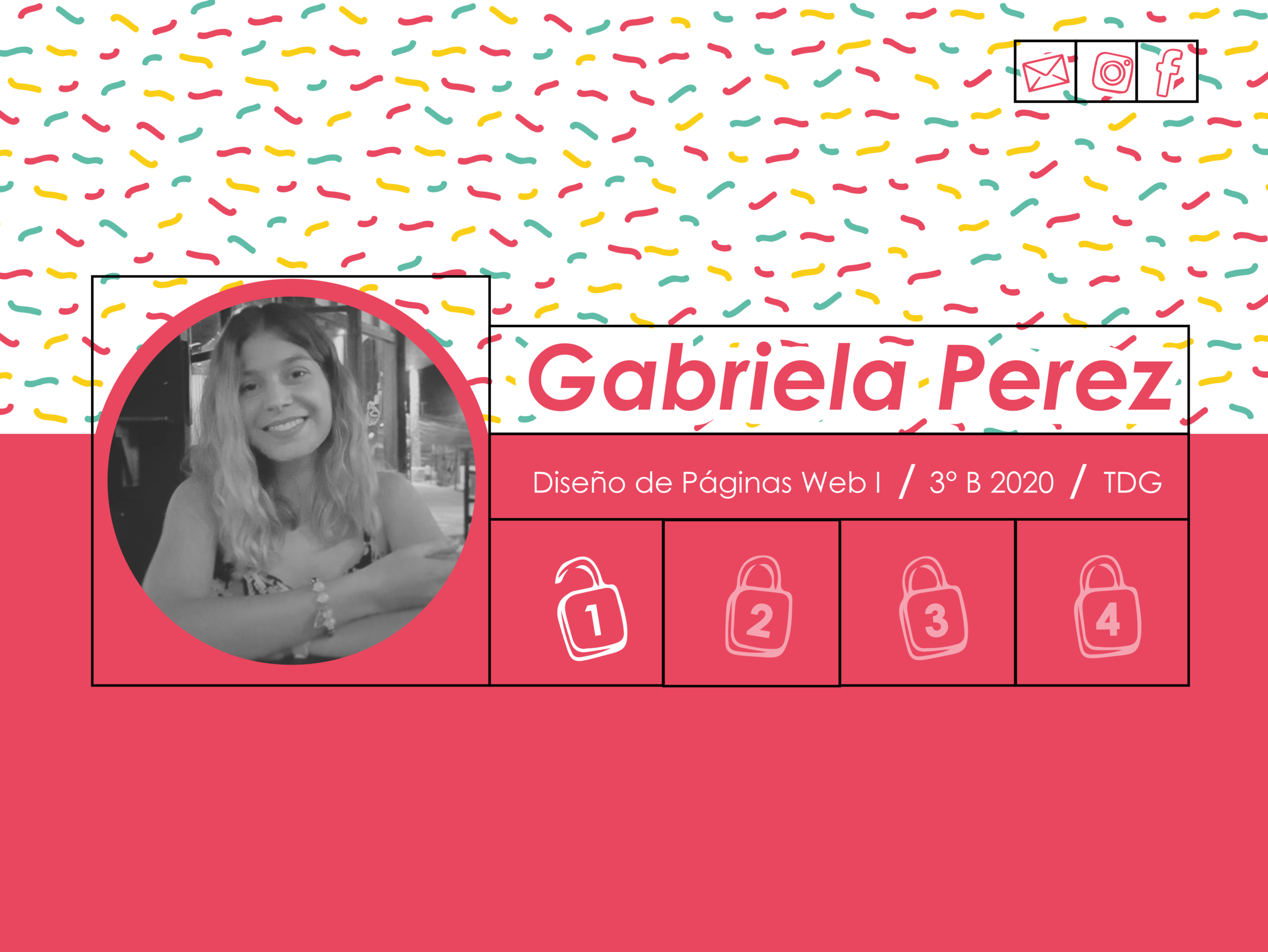
- Botones que indiquen claramente los trabajos que se encuentran entregados, ya sea por atenuación, diferenciación, efecto hover u omisión.
- Información completa del alumno: apellido, nombre, año, curso, año de cursada, email de dominio propio, etc.
- Foto actual o ilustración del rostro del alumno para su identificación.
- Vinculos a redes sociales, email y proyecto de Figma.
- Diseño y maquetación en general: jerarquización de la información, manejo texto, legibilidad, composición, manejo del espacio, uso del color, contraste, etc.
FECHAS DE ENTREGA
La fecha de entrega del trabajo practico, asi como las entregas de las diferentes instancias de evaluación, serán indicadas en las listas de cada curso, posicionarse sobre las fechas!