Trabajo Práctico Nº 1
PORTADA WEB: HTML5/ CSS3 / RESPONSIVE
LIBRE - PERSONAL - REPRESENTATIVO
Este trabajo lo vamos a usar para refrescar un poco html, css y responsive.
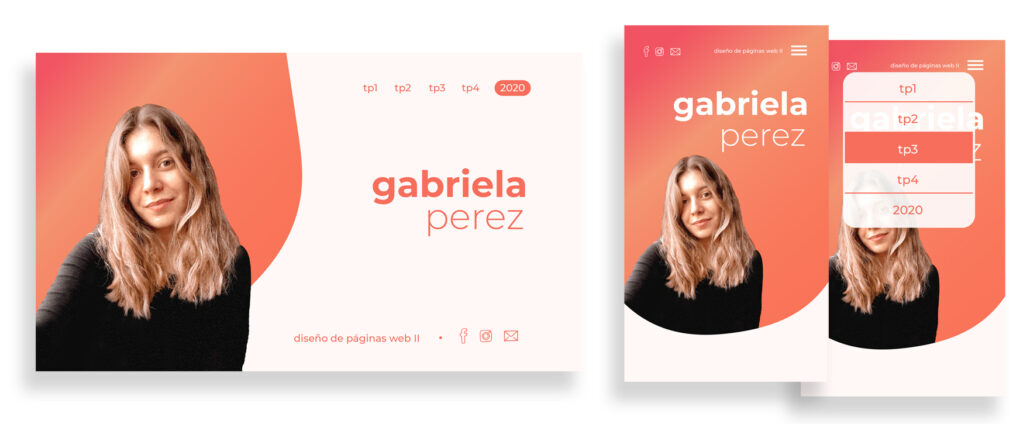
Consiste en hacer una nueva portada por la cual se podrá acceder a los trabajos prácticos que se realicen durante la cursada y los trabajos realizados en web 1, tal como lo hicimos el año pasado, pero aplicando todo lo que aprendimos en la cursada previa, así que no tienen excusas para poder hacer una linda portada y sobre todo… útil!
METODOLOGÍA:
PRIMER ETAPA: Pienso, luego diseño!
METELE ONDA!
No caigas en la mas fácil y simple!! Anímate a pensar en el diseño, aplica una temática, un genero!! Genera las imágenes con Inteligencia artificial!! Dale una vuelta de tuerca y diviértete!! Ejemplos: alguna peli, videojuego o serie que te guste o identifique, puede ser algún estilo como cyberpunk, retro, gamer, fantasía, steampunk, collage, espacial, casi cualquier cosa!
Boceto de estructura y funcionamiento
Al realizar los bocetos puedo determinar el funcionamiento y la navegabilidad de la portada. Establezco cual es la función de la misma y de este modo logro también una jerarquización de la información y los elementos dentro de una estructura coherente.
El boceto nos será muy útil para exportar los distintos elementos gráficos usados en la construcción del sitio.
SEGUNDA ETAPA: Orden, planificación y armado
- Creación de sitio y carpeta raíz en Dreamweaver.
- Optimización de imágenes en Photoshop.
- Maquetado en HTML
TERCERA ETAPA: Puesta en marcha!
Subir el sitio al servidor y realizar un control general, verificar la correcta visualización del favicon, imágenes, titulo del documento y chequear el correcto funcionamiento de los vínculos.
Criterios de evaluación y contenido obligatorio:
- Fecha de entrega de boceto.
- Fecha de puesta en linea del trabajo práctico.
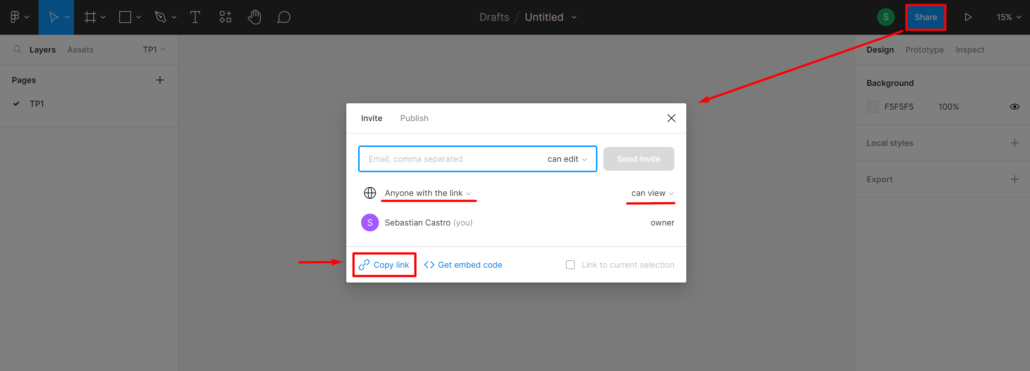
- Envío en tiempo y forma de los datos de acceso por FTP y dominio de acceso.
- Nombre correcto de archivos y carpetas en el servidor.
- Optimización de imágenes.
- Correcto uso del titulo del documento y favicon.
- Correcta visualización en todas las resoluciones y dispositivos, maquetación semántica y responsiva.
- Botones que indiquen claramente los trabajos que se encuentran entregados, ya sea por atenuación, diferenciación, efecto hover u omisión.
- Correcta vinculación a la portada y los respectivos trabajos prácticos de la cursada de web en tercer año.
- Información completa del alumno: apellido, nombre, año, curso, año de cursada, email, etc.
- Foto o ilustración del rostro del alumno para su identificación.
- Aplicación de animaciones, efectos hover y cualquier otro recurso que consideren adecuado.
- Diseño y maquetación en general: jerarquización de la información, manejo texto, legibilidad, composición, manejo del espacio, uso del color, contraste, etc.
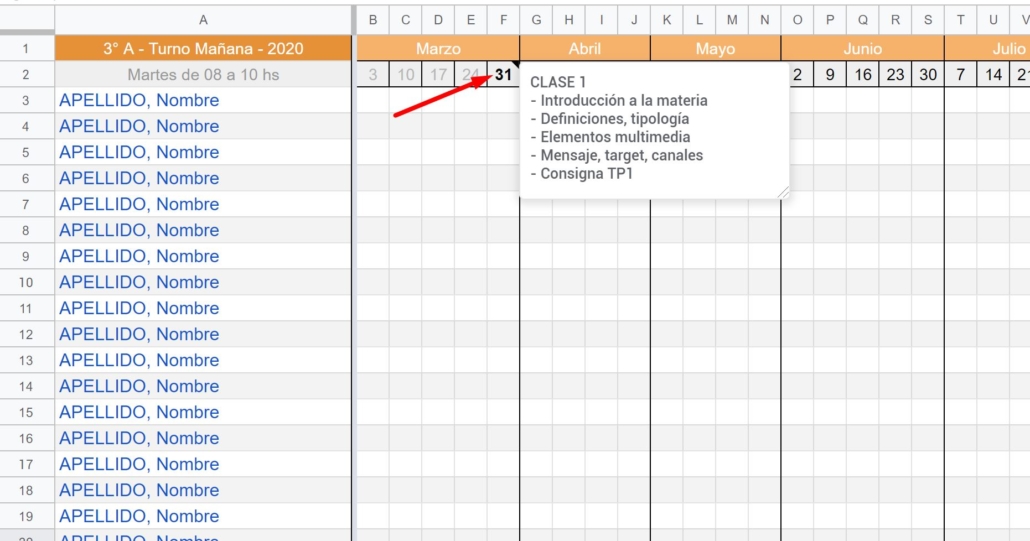
Fecha de entrega de boceto y trabajo final en la lista general de cada curso, posicionarse sobre las fechas!